Fazer conexão via API, pode ser uma dor de cabeça para alguns, principalmente quando a API é paginada… mas quando é uma API dinâmica, como faz? Calma, vou tentar te ajudar!
Neste artigo, vou te apresentar uma solução para conexão API, na qual a URL é dinâmica, ou seja, o detalhamento dos clientes vem de acordo com o seu ID e este ID deve ser passado na própria url da API.
Exemplo: https://services.contaazul.com/contaazul-bff/person-registration/v1/persons/12345678-aa12-1a2b-3a4c-1bc123456789/resume
O ponto aqui é que esse código (em negrito, no exemplo) muda e para requisitar o detalhamento do cliente, temos que utilizar o corresponde a cada cliente.
Vejamos a solução.

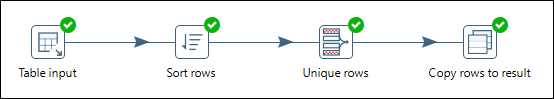
Transformação 1 – Utilizada para recuperar os códigos (uuid) que serão usados na url dinâmica.
1 – Utilizaremos o step “Table input” para pegar o código UUID de cada cliente, da tabela dCliente;
2 – O step “Sort rows” é usado para ordenar esses códigos;
3 – O “Unique rows” é usado para remover os códigos duplicados e evitar duplicidade;
4 – Para encerrar, o “Copy rows to result” vai gerar a relação de códigos distintos e será usado na sequência da trilha.
Transformação 2 – Faz a extração dos dados e salva no banco de dados
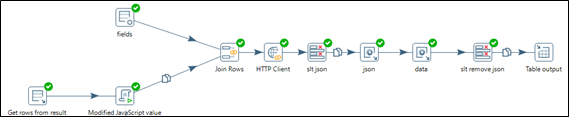
Esses são os steps que usaremos nesta nova trilha:
- Get rows from result – Pega a relação dos códigos uuid distintos (criada na transformação 1, no step “Copy rows to result”);
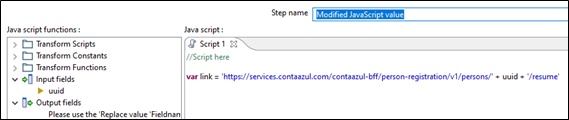
- Modified JavaScript value – Cria a url dinâmica (poderia usar o Concat Fields também);
- O script ficou assim: var link = ‘https://services.contaazul.com/contaazul-bff/person-registration/v1/persons/’ + uuid + ‘/resume’

Step usado para concatenar os dados e criar a URL dinâmica
- O script ficou assim: var link = ‘https://services.contaazul.com/contaazul-bff/person-registration/v1/persons/’ + uuid + ‘/resume’
- Generate rows– Passa os parâmetros necessários para a conexão com a API;
- Join Rows – Join entre os steps 2 e 3;
- HTTP Client – Usado para a chamada e na aba de Fields, passa os Headers, quem vem no Generate rows;
- Select values –Usei apenas para organizar o resultado da etapa anterior e levar para a seguinte;
- Json input – Traz as informações necessárias, passando as “colunas” em Field;
- As “colunas” podem ser conhecidas através da consulta no Postman, por exemplo, ou na própria documentação da API.
- Usei duas vezes, devido a hierarquia da api
- Select values – Reorganiza as colunas;
- Table output – Salva no banco de dados.
- Deixei a opção de truncate desmarcada.
- Para evitar duplicação em cargas futuras, vamos usar a carga incremental (tema do meu próximo artigo).
- Deixei a opção de truncate desmarcada.

Quase pronto! Você já tem a relação de códigos distintos e já fez a conexão com a API, mas como fazer com que o PDI carregue cada linha do código (uuid) e você salve o detalhamento no banco de dados? Resposta: faz um job!

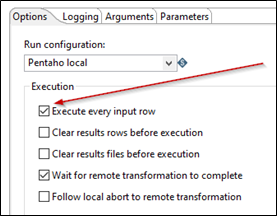
O segredo todo está na transformação de “Detalhamento”, na qual você deve marcar o “Execute Every input row”, após clicar em editar, e será sucesso.

Atenção pois, a depender da quantidade de registros, pode dar problema com a memória alocada para o PDI, o que pode ser ajustado e até mesmo, fazer esta etapa por recorte temporal, por meses ou o critério que você definir nesta carga full e usar a incremental, para passar na Transformação 1 apenas os códigos novos da dCliente, por exemplo.
Espero ter ajudado e até a próxima.
Thiago Viana.

